
안녕하세요!
다과랜드입니다.
이번에는 블로그의 사용성을 극대화하기 위한 프로젝트를 진행중입니다!
바로 사용자의 접근성과 가독성을 올리는 작업입니다.
그동안 계속 해야지 해야지 생각만하고 실행을 못하고 있었는데, 도메인도 샀겠다, 작업을 진행중입니다.
가독성 높히기
그동안에는 기준 없이 글을 쓰다보니 문단사이에 '빈 문단'이 생기는 상황이 많았습니다. (줄바꿈하려고)
이렇다보니 어떤 글에서는 글자 간격이 엄청나고, 어떤 글에서는 좁아지는 사태가 발생했습니다.
제목과 본문 사이의 간격, 이미지와 글 사이 간격, 제목 간 사이 간격 등 전부 맘에 들지 않았습니다.
제목 스타일 변경하기!
먼저, 기존 제목의 촌스러운 언더바 디자인을 빼고 논문 형식으로 개편했습니다.
단락 아래있는 제목은 간격을 좀 더 넓게 수정해주었습니다.
또한 제목2와 제목3은 자동으로 들여쓰기 스타일을 적용해서 구분이 쉽게 하였습니다.
제목1스타일
제목2스타일
이런식으로 제목끼리는 붙고, 단락사이는 떨어지도록 설정했습니다.
혹시 참고하실분은 아래 CSS 내용 참고하시면 됩니다.
.article-view p + h2{
margin-top: 40px;
}
.article-view h2 + h3 {
margin-top: 5px;
}이런식으로 X+Y 선택자를 사용했습니다. 자세한 내용은 CSS 선택자를 검색해보시길 바랍니다.
단락, 글자 간격 조절하기
이 부분은 아직 연구 중이긴 합니다.
글자 줄 간격을 넓히고, 단락 사이 간격을 주어서 가독성을 높였습니다.
또한 이미지와 글자가 딱 달라붙지 않게 간격을 설정해주었습니다.

이런식으로 말이죠.
.article-view figure.imageblock{
padding: 30px 0 30px 0;
}
.article-view figure.imagegridblock{
padding: 20px 0 30px 0;
}마찬가지로 CSS에 위 코드를 추가해주면 됩니다.
스킨에 따라서 사용자가 직접 해당 내용을 추가해야하는 스킨도 있더라구요.
각자 상황에 맞게 추가하거나 수정해주시면 되겠습니다.
블로그 브랜딩
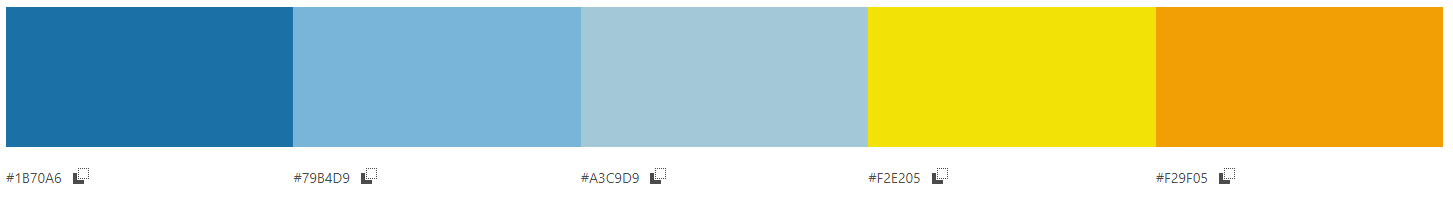
블로그 아이덴티티 컬러 정하기
다과랜드는 "행복하고 즐거운 세상"을 꿈꾸고 지향합니다.
이 블로그의 목표는 '다과'를 먹을 때 느끼는 행복을 담는 공간입니다.
그래서 좀 화사하고 생동감 있는 색깔을 정하고자 했습니다.

파란 하늘의 드넓음과 노란 해바라기의 생동감을 담아내고 싶습니다.
접근성 증대
제 블로그를 시각장애인 분들이 보실지는 모르겠습니다.
하지만 최대한 많은 사람이 행복을 느꼈으면 좋겠다는 마음에서 모든 이미지에 앞으로 대체 텍스트를 추가하고자 합니다.
고유 컨텐츠 생산
현재 계획중인 부분도 있고, 앞으로 연구도 많이 해야될 분야입니다.
다과랜드만이 가질 수 있는 컨텐츠들은 연구하고 생산하도록 하겠습니다.
제 일상과 생각들을 담는 동시에 많은 사람들과 공유할 수 있는 공간을 만들고 싶습니다.
'일상과 생활 > 일상이야기' 카테고리의 다른 글
| [블로그] 티스토리 도메인 연결 및 이전 글 검색엔진 세탁하기 (0) | 2022.02.12 |
|---|---|
| [블로그] 개인 도메인 구입하기 (0) | 2022.02.11 |
